Editor's note: Shobha Thimmappa is a MBA student at Wayne State's Mike Ilitch School of Business in Detroit, MI and has taken ISM 7505: Inbound Information Technology.
Making Web Applications compatible in all devices
Mobile Web Applications:
Websites and software accessibility refers to removing the barrier that inhibits website or application access by those with disabilities. Improving the accessibility provides a competitive advantage by reaching potential consumers. Adding a mobile feature is considered as a technical excellence when it comes to design and development of web user interfaces.
In this information era companies are struggling to keep up with the constantly changing technology. Customer demands are also increasing with the expectations of getting more value from a product. With the growing number of smart phone users and the available smart phone apps, users’ preference of device for their online activity has drastically changed. Companies involved in consumer web applications development cannot just develop their application on one type of device.

Organizations are facing the challenges of making their mobile web applications compatible to all devices including different browser versions.
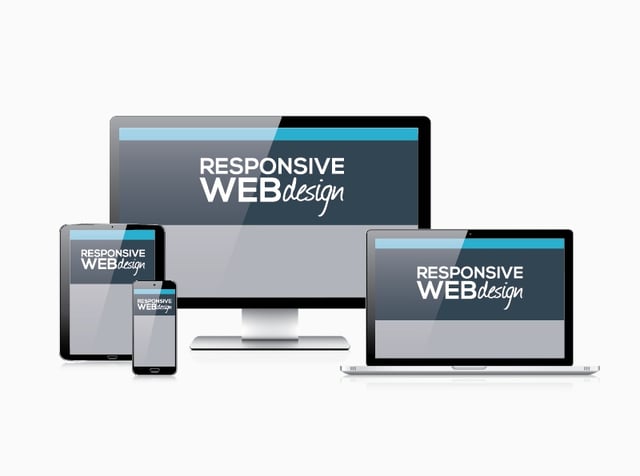
The technology called Responsive Web Design is a simple solution to resolve the mobile web application issues. In simple terms, Responsive Web Design is the methodology that recommends the design and implementation of a website that responds to screen size, orientation, and operating system of the mobile devices. Using this methodology, website automatically adjusts to the resolution, image size which eliminates the resizing requirements.
Advantages of Responsive Web Design:
- Single code base makes it easier to manage.
- Reduces maintenance cost
- Improves SEO – ranking is easier
- User will have the flexibility to view the websites using any device
Even with the use of responsive web designs, the software development technology has some limitations:
- Only top to bottom navigation is supported
- High development cost
- Longer development cycle
Communicating the application drawbacks is one way of developing the customer trust. Making the customer aware of the issue by providing some inline text messages can help to achieve the necessary communication.
In the Mike Ilitch School of Business, ISM 7994: Digital Content Creation (http://inbound.business.wayne.edu/iit) helps students gain the skills required to ensure that their organization's website are responsive. It is important for the students to have a baseline to begin their improvement efforts. The HubSpot Marketing Grader (https://marketing.grader.com/) lets you understand the performance of your website. Google's new mobile-friendly testing tool (https://www.google.com/webmasters/) tells you if your site passes or fails the mobile test.